常正慧_20200112-常正慧
知识点
ID选择器:
-
网页标签ID与ID选择器同名,会适用此样式,ID要唯 一
-
元素编号
与现实生活中每个人拥有一个唯一的公民身份号码(身份证编号)一样,
在HTML页面上每个元素都应该有一个唯一的编号,浏览器可以通过这个编号来管理该元素。
这个编号就是元素编号,也称作元素标识符( element identifier )
元素编号可以通过元素的 id 属性(attribute)来指定
<div class="wrapper" id="first">
<input type="text" name="wd" id="wd" >
<input type="submit" value="百度一下" id="button-baidu" >
</div>
<div class="wrapper" id="second">
<input type="text" name="q" id="q" >
<input type="submit" value="360搜索" id="button-360" >
</div>
- 作为元素标识符,我们应该尽力保证 id 属性取值的唯一性。
-
id selector
-
id 选择器 也称作 id 选择符,英文中称作 id selector ,其基本用法为:
-
#elementId { }
- 作用:选择页面上 id 属性(attribute)中等于指定值的元素。
-
-
伪类:网页元素的各种状态
a:link{
color: #555555;
text-decoration: none;
}
a:visited{
color: #555555;
}
a:hover{
color: orange;
text-decoration: underline;
}
a:active{
color: red;
}
a:link:未访问状态
a:visited:访问过后状态
a:hover:鼠标悬停状态
a:active:激活选定状态
注:定义顺序必须是此顺序
/* :first-child 第一个子元素 */
p:first-child{
color: red;
}
/* :last-child最后一个子元素 */
p:last-child{
color: red;
}
后代选择器
-
后代选择器又称包含选择器:空格即代表是后代
/*后代*/
li span{
color: #0000ff;
}
li a{
color: black;
}
.mydiv a{
}
#div1 a{
font-size: 30px;
}
/*后代与伪类结合*/
li a:hover{
color: red;
}
<div class=”mydiv”>
<a href=”#”>是是</a>
</div>
<div id="div1">
<a href="#">是是</a>
</div>
子元素选择器
-
直接子标签适用于此样式
>是子选择器的标志
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 > strong {color:red;}
</style>
</head>
<body>
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
</boy>
</html>
- 子代选择器和后代选择器不同在于,只能出现在当前容器下的子类受用,不出现隔代继承。
通用(配)选择器
-
用法
- ```
*{
margin: 0;
padding: 0;
}
- ```
组合选择器
-
用法
li,p,#div1,.mydiv{
font-size: 16px;
color: red;
}
常用的CSS属性
元素尺寸
- 元素尺寸设计元素宽度和高度两个属性。
宽度
-
在CSS代码中通过 width 属性可以控制元素的宽度,其用法为:
width : value ;
width : 500px ;
-
宽度取值可以使用 像素为单位 ,也可以使用 百分比,比如:
width : 50% ;
- 采用百分比时需要注意,元素的实际宽度都是相对于其父元素的宽度来确定的。
高度
-
在CSS代码中通过 height 属性可以控制元素的高度,其用法为:
height : value ;
边框
- 元素的边框涉及属性较多,不仅涉及 粗细 、样式 、颜色 等属性,
- 还可以针对某一条边来设置边框的 粗细、样式、颜色 等。
四周边框
- 所谓四周边框,就是批量设置四条边的边框,让四条边具有相同样式的边框。
四周边框的粗细
-
批量设置四边边框粗细可以通过 border-width 属性来实现:
-width : width ;
四周边框风格
-
批量设置四边边框风格可以通过 border-style 属性来实现:
border-style : none | solid | double | dotted | ... ;
四周边框的颜色
-
批量设置四边边框颜色可以通过 border-color 属性来实现:
border-color : color ;
四周边框
-
批量设置四边边框的 粗细、风格、颜色 可以通过 border 属性来实现:
border : width style color ;
-
注意:
- > 1. 粗细 ( width )
> 2. 风格 ( style )
> 3. 颜色 ( color )
- > 1. 粗细 ( width )
顶部边框
- 所谓顶部边框,就是单独设置顶部的边框,让顶部边框具有独立的样式。
顶部边框的粗细
-
单独设置顶部边框粗细可以通过 border-top-width 属性来实现
border-top-width : width ;
顶部边框风格
-
单独设置顶部边框风格可以通过 border-top-style 属性来实现:
border-top-style : none | solid | double | dotted | ... ;
顶部边框的颜色
-
单独设置顶部边框颜色可以通过 border-top-color 属性来实现:
border-top-color : color ;
顶部边框
-
依次设置顶部边框的 粗细、风格、颜色 可以通过 border-top 属性来实现
border-top : width style color ;
-
注意 border-top 属性值的书写顺序:
- 粗细 ( width )
- 风格 ( style )
- 颜色 ( color )
底部边框
- 所谓底部边框,就是单独设置底部的边框,让底部边框具有独立的样式。
左侧边框
- 所谓左侧边框,就是单独设置左侧的边框,让左侧边框具有独立的样式。
右侧边框
- 所谓右侧边框,就是单独设置右侧的边框,让右侧边框具有独立的样式。
圆角边框
-
border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性,这个属性允许你为元素添加圆角边框
div
{
border:2px solid;
border-radius:25px;
}
外边距
- margin 属性设置元素的外边距
- 外边距是盒子周围一圈看不到的空间。它会把其他元素从盒子旁边推开。 外边距属性值可以为正也可以 为负。设置负值会导致和其他内容重叠。无论使用标准模型还是替代模型,外边距总是在计算可见部分 后额外添加
设置四周外边距
-
设置四周填充一致
margin: value;
-
margin 如果值超过一个,按上右下左(顺时针)的顺序渲染,如果缺省则上和下一样,左和右一样 (对 称的值一样)
margin: value1 value2 ...;
让块元素横向居中显示
-
示例
margin: value auto;
外边距折叠
-
理解外边距的一个关键是外边距折叠的概念。如果你有两个外边距相接的元素,这些外边距将合并为一 个外边距,即最大的单个外边距的大小。
-
在下面的例子中,我们有两个段落。顶部段落的页 margin-bottom 为50px。第二段的 margin-top 为 30px。因为外边距折叠的概念,所以框之间的实际外边距是50px,而不是两个外边距的总和。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.one {
margin-bottom: 50px;
}
.two {
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<p class="one">I am paragraph one.</p>
<p class="two">I am paragraph two.</p>
</div>
</body>
</html>
内边距(填充)
- padding 属性设置元素的填充
- 内边距位于边框和内容区域之间。与外边距不同,您不能有负数量的内边距,所以值必须是0或正的 值。应用于元素的任何背景都将显示在内边距后面,内边距通常用于将内容推离边框
设置四周填充
-
设置四周填充一致
padding: value;
-
padding 如果值超过一个,按上右下左的顺序渲染,如果缺省则上和下一样,左和右一样 (对称的值 一样)
padding: value1 value2 ...;
盒子模型
- 完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容。模型定义了盒的每个部 分 —— margin, border, padding, and content —— 合在一起就可以创建我们在页面上看到的内容。
盒模型的各个部分
-
CSS中组成一个块级盒子需要:
- > 1. Content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height .
> 2. Padding box: 包围在内容区域外部的空白区域; 大小通过 padding 相关属性设置。
> 3. Border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
> 4. Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属 性设置。
- > 1. Content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height .
标准盒模型
-
在标准模型中,如果你给盒设置 width 和 height ,实际设置的是 content box。 padding 和 border 再加上设置的宽高一起决定整个盒子的大小。
- > 注: margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空 间。盒子的范围到边框为止 —— 不会延伸到margin。
替代(IE)盒模型
-
你可能会认为盒子的大小还要加上边框和内边距,这样很麻烦,而且你的想法是对的! 因为这个原因, css还有一个替代盒模型。使用这个模型,所有宽度都是可见宽度,所以内容宽度是该宽度减去边框和 填充部分。使用上面相同的样式得到 (width = 350px, height = 150px).
-
默认浏览器会使用标准模型。如果需要使用替代模型,您可以通过为其设置 box-sizing: border-box 来实现。 这样就可以告诉浏览器使用 border-box 来定义区域,从而设定您想要的大小。
.box {
box-sizing: border-box;
}
盒子模型和内联盒子
-
以上所有的方法都完全适用于块级盒子。有些属性也可以应用于内联盒子,例如由 元素创建的 那些内联盒子。
-
在下面的示例中,我们在一个段落中使用了 ,并对其应用了宽度、高度、边距、边框和内边 距。可以看到,宽度和高度被忽略了。外边距、内边距和边框是生效的,但它们不会改变其他内容与内 联盒子的关系,因此内边距和边框会与段落中的其他单词重叠
- ```
I am a paragraph and this is a span inside that
paragraph. A span is an inline element and so does not respect width and
height.
- ```
display
-
display 属性规定元素应该生成的框的类型。
-
display属性的值:
- > 1. block:元素呈现块元素特征,此元素前后会带有换行符
> 2. inline:元素呈现行内元素特征,元素前后没有换行符
> 3. inline-block:元素呈现行内并保持宽和高的属性,行内块元素
> 4. none:元素不做呈现,不占网页空间。与visibility:hidden不同,visibility不显示但占用网页空 间。
- > 1. block:元素呈现块元素特征,此元素前后会带有换行符
使用display:inline-block
-
display: inline-block 是一个特殊的值,它在内联和块之间提供了一个中间状态。这对于以下情况 非常有用:您不希望一个项切换到新行,但希望它可以设定宽度和高度,并避免上面看到的重叠。
-
一个元素使用 display: inline-block ,实现我们需要的块级的部分效果:
-
- 设置 width 和 height 属性会生效。
- padding , margin , 以及 border 会推开其他元素。
-
但是,它不会跳转到新行,如果显式添加 width 和 height 属性,它只会变得比其内容更大
-
背景样式
-
CSS background 属性是许多普通背景属性的简写。如果你在样式表中发现了一个复杂的背景属性,可 能会觉得难以理解,因为可以同时传入这么多值.
- ```
.box {
background: linear-gradient(105deg, rgba(255,255,255,.2) 39%,
rgba(51,56,57,1) 96%) center center / 400px 200px no-repeat,
url(big-star.png) center no-repeat, rebeccapurple;
}
- ```
- 我们通过分开使用各个普通背景属性的方式,看一下在CSS中使用背景可以做哪些不同的事情
背景颜色
- background-image 属性允许在元素的背景中显示图像.
- 默认情况下,大图不会缩小以适应方框,因此我们只能看到它的一个小角,而小图则是平铺以填充方 框。
- 如果除了背景图像外,还指定了背景颜色,则图像将显示在颜色的顶部。尝试向上面的示例添加 一个background-color属性,看看效果如何。
控制背景平铺
-
background-repeat 属性用于控制图像的平铺行为。可用的值是:
-
- no-repeat — 不重复。
- repeat-x —水平重复。
- repeat-y —垂直重复。
- repeat — 在两个方向重复。
-
background-repeat 是 background-repeat-x 和 background-repeat-y的简写
-
调整背景图像的大小
-
background-size 属性,它可以设置长度或百分比值,来调整图像的大小以适应背景
-
你也可以使用关键字:
- > 1. cover —浏览器将使图像足够大,使它完全覆盖了盒子区,同时仍然保持其高宽比。在这种情况 下,有些图像可能会跳出盒子外
> 2. contain — 浏览器将使图像的大小适合盒子内。在这种情况下,如果图像的长宽比与盒子的长宽 比不同,则可能在图像的任何一边或顶部和底部出现间隙。
- > 1. cover —浏览器将使图像足够大,使它完全覆盖了盒子区,同时仍然保持其高宽比。在这种情况 下,有些图像可能会跳出盒子外
背景图像定位
-
background-position 属性允许您选择背景图像显示在其应用到的盒子中的位置。它使用的坐标系 中,框的左上角是(0,0),框沿着水平(x)和垂直(y)轴定位。
-
注意::默认的背景位置值是(0,0)
-
最常见的背景位置值有两个单独的值——一个水平值后面跟着一个垂直值
-
你可以使用像 top 和 right 这样的关键字
- >
> background-position: top center;
>
- >
-
或者使用 长度值, and 百分比:
- >
> background-position: 20px 10%;
>
- >
-
你也可以混合使用关键字,长度值以及百分比:
- >
> background-position: top 20px;
>
- >
-
最后,您还可以使用4个值的语法来指示到盒子的某些边的距离:
- >
> background-position: top 20px right 10px; /* 将背景从顶部调整20px,从右侧调整10px
> */
>
- >
-
注意:注意: background-position 是[ background-position-x 和 background-position-y 的简写
渐变背景
-
渐变——当它用于背景时——就像图像一样,也可以使用 background-image 属性设置
-
网上有许多渐变生成器,比如 这个 可以创建一个渐变,然后复制并粘贴生成它的源代码
-
- linear-gradient 线性梯度渐变,延伸到整个盒子上
- radial-gradient 有一个固定的大小,因此会重复
-
background-image: linear-gradient(105deg, rgba(0,249,255,1) 39%, rgba(51,56,57,1) 96%);
background-image: radial-gradient(circle, rgba(0,249,255,1) 39%,
rgba(51,56,57,1) 96%);
-
多个背景图像
-
也可以有多个背景图像—在单个属性值中指定多个 background-image 值,用逗号分隔每个值 其他 background-* 属性也可以有值逗号分隔的方式相同的 background-image :
- >
> background-image: url(image1.png), url(image2.png), url(image3.png),
> url(image1.png);
> background-repeat: no-repeat, repeat-x, repeat;
> background-position: 10px 20px, top right;
>
- >
背景附加
-
另一个可供选择的背景是指定他们如何滚动时,内容滚动。这是由 background-attachment 属性控制 的,它可以接受以下值:
- > 1. scroll : 使元素的背景在页面滚动时滚动。如果滚动了元素内容,则背景不会移动。实际上,背 景被固定在页面的相同位置,所以它会随着页面的滚动而滚动。
> 2. fixed : 使元素的背景固定在视图端口上,这样当页面或元素内容滚动时,它就不会滚动。它将始 终保持在屏幕上相同的位置。
> 3. local : 这个值是后来添加的(它只在Internet Explorer 9+中受支持,而其他的在IE4+中受支持), 因为滚动值相当混乱,在很多情况下并不能真正实现您想要的功能。局部值将背景固定在设置的元 素上,因此当您滚动元素时,背景也随之滚动。
- > 1. scroll : 使元素的背景在页面滚动时滚动。如果滚动了元素内容,则背景不会移动。实际上,背 景被固定在页面的相同位置,所以它会随着页面的滚动而滚动。
background-clip
-
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下 面。
-
值
- > 1. border-box 背景延伸至边框外沿(但是在边框下层)
> 2. padding-box 背景延伸至内边距( padding )外沿。不会绘制到边框处
> 3. content-box 背景被裁剪至内容区(content box)外沿
> 4. text 背景被裁剪成文字的前景色(这是一个实验性的 API,请尽量不要在生产环境中使用它。)
- > 1. border-box 背景延伸至边框外沿(但是在边框下层)
使用background的简写
-
经常看到使用 background 属性指定的背景。这种简写允许您一次设置所有不同的属性
-
background 是一种 CSS 简写属性,用于一次性集中定义各种背景属性,包括 color, image, origin 与 size, repeat 方式等等。可以在一次声明中定义一个或多个属性: background-clip 、 backgroundcolor 、 background-image 、 background-origin 、 background-position 、 backgroundrepeat 、 background-size ,和 background-attachment 。
-
对于所有简写属性,任何没有被指定的值都会被设定为它们的 初始值。
-
语法如下
-
在每一层中,下列的值可以出现 0 次或 1 次:
-
-
只能紧接着 出现,以"/"分割,如: " center/80% ".
-
可能出现 0 次、1 次或 2 次。如果出现 1 次,它同时设定 background-origin(原点位置) 和 background-clip 。如果出现 2 次,第一次的出现设置 background-origin ,第二次的出现 设置 background-clip 。
-
只能被包含在最后一层。
-
处理不同方向的文本
- 默认浏览器对方向从左到右的文本(如英文或法文)的支持,要优于从右到左的文本(如阿拉伯语)的 支持。
- 然而,CSS在最近几年得到了改进,以更好地支持不同方向的文本,包括从右到左,也包括从上到下的 文本(如日文)——这些不同的方向属性被称为书写模式。
什么是书写模式
-
CSS中的书写模式是指文本的排列方向是横向还是纵向的。 writing-mode 属性使我们从一种模式切换 到另一种模式。
-
writing-mode 的三个值分别是:
- > 1. horizontal-tb : 块流向从上至下。对应的文本方向是横向的。
> 2. vertical-rl : 块流向从右向左。对应的文本方向是纵向的。
> 3. vertical-lr : 块流向从左向右。对应的文本方向是纵向的。
- > 1. horizontal-tb : 块流向从上至下。对应的文本方向是横向的。
溢出的内容
-
我们知道,CSS中万物皆盒,因此我们可以通过给 width 和 height 赋值的方式来约束盒子的尺寸。溢 出是在你往盒子里面塞太多东西的时候发生的,所以盒子里面的东西也不会老老实实待着。
- >
> <style>
> .box {
> border: 1px solid #333333;
> width: 200px;
> height: 80px;
> }
> </style>
> <div class="box">这个盒子有高有宽。这意味着如果在指定的高度内显示的内容太多,就会出
> 现溢出的情况。如果溢出设置为隐藏,则任何溢出都将不可见。</div>
> <p>此内容在方框之外。</p>
>
- >
-
一个盒子,在块方向上已经受到 height 的限制。然后我们已经加了过多的内容,以至于盒子里面没有 空间容纳。内容正在从盒子里面溢出,并让自己把盒子下面的段落弄得一团糟。
-
为什么CSS默认会采取如此不整洁的方式,让内容这么凌乱地溢出出来呢?为何不把多余的内容隐藏起 来,或者让盒子变大呢?
-
只要有可能,CSS就不会隐藏你的内容,隐藏引起的数据损失通常会造成困扰。在CSS的术语里面,这 会导致一些内容消失,你的访客可能不会注意到这一点,如果消失的是表格上的提交按钮,没有人能填 完这个表格,这是很麻烦的事情!所以CSS反而会把它以可见的形式溢出出去。这样做的结果就是,你 会看到错误的CSS导致的一片混乱,或者最坏的情况也只是你的网站的访客会告诉你有些内容冒了出 来,你的网站需要修缮。
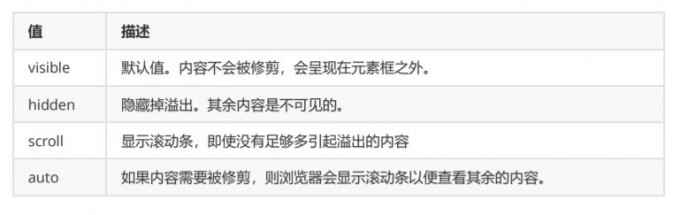
overflow属性
- overflow 属性是你控制一个元素溢出的方式,它告诉浏览器你想怎样处理溢出。 overflow 的默认值 为 visible ,这就是我们的内容溢出的时候,我们在默认情况下看到它们的原因。
- 可选值
- 你可以用 overflow 属性指定x轴和y轴方向的滚动,同时使用两个值进行传递。如果指定了两个 关键字,第一个对 overflow-x 生效而第二个对 overflow-y
- 生效。否则, overflow-x 和 overflow-y 将会被设置成同样的值。例如, overflow: scroll hidden 会把 overflow-x 设置 成 scroll ,而 overflow-y 则为 hidden
css的值
长度
- 最常见的数字类型是 ,例如10px(像素)或30em。CSS中有两种类型的长度——相对长度和绝 对长度。重要的是要知道它们之间的区别,以便理解他们控制的元素将变得有多大。
绝对长度单位
- 以下都是绝对长度单位——它们与其他任何东西都没有关系,通常被认为总是相同的大小。
- 这些值中的大多数在用于打印时比用于屏幕输出时更有用。例如,我们通常不会在屏幕上使用cm。惟 一一个经常使用的值,估计就是px(像素)。
修饰字体文字
- >
> color:字体颜色
> font-size:字体大小,通常用像素(px)来定义大小
> font-weight:字体粗细
> - bold 加粗
> - normal 正常
> - 100~900为字体指定了 9 级加粗度,数字 400 等价于 normal,而 700 等价于 bold
> font-famliy:字体
> - Serif 字体
> - Sans-serif 字体
> - Monospace 字体
> - Cursive 字体
> - Fantasy 字体
> font-style:字体风格
> - normal - 文本正常显示
> - italic - 文本斜体显示
> - oblique - 文本倾斜显示
> text-decoration:字体加横线
> - none 无
> - underline 下划线
> - overline 上划线
> - line-through 贯穿线
> - blink 文本闪烁
> text-align:字体所处位置
> - left
> - right
> - center
> - inherit 继承父元素的text-align属性值
> line-height:行高,一般要纵向居中设置为 height 的高度
> text-indent:首行字的缩进 建议用em(缩进多少倍数)做为单位
> text-shadow:3px 4px 5px #AAA阴影 (CSS3的效果)
> - 3px向右偏移的像素值
> - 4px向下偏移的像素值
> - 5px 模糊效果
> - #AAA 阴影颜色
> vertical-align 设置元素的垂直对齐方式。
> - baseline 默认。元素放置在父元素的基线上。
> - sub 垂直对齐文本的下标。
> - super 垂直对齐文本的上标
> - top 把元素的顶端与行中最高元素的顶端对齐
> - text-top 把元素的顶端与父元素字体的顶端对齐
> - middle 把此元素放置在父元素的中部。
> - bottom 把元素的顶端与行中最低的元素的顶端对齐。
> - text-bottom 把元素的底端与父元素字体的底端对齐。
> /* 溢出文本处理 */
> overflow: hidden; /* 溢出部分 隐藏 */
> white-space: nowrap; /* 空白部分 不换行 */
> text-overflow: ellipsis; /* 溢出的文本变成省略号 */
>
阴影
-
box-shadow 属性可以设置一个或多个下拉阴影的框
- >
> box-shadow: h-shadow v-shadow blur spread color inset;
>
- >
透明度
- opacity 用于设置元素的透明度, 值的范围是 0~1 。1 为不透明, 0 为完全透明
鼠标样式
-
cursor 属性用于定义鼠标样式,可选值有: pointer 、 wait 、 help 、 copy 、 crosshair 用户也可以自定义一个鼠标样式:
- >
> cursor: url(xxx),auto;
>
- >
修改滚动条样式
::-webkit-scrollbar 滚动条整体部分(宽高等)
::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是
垂直滚动条还是水平滚动条)
::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
/* 滚动条整体部分 */
.lyric-container::-webkit-scrollbar{
width: 15px;
height: 15px;
}
/* 定义滚动条的轨道颜色、内阴影及圆角 */
.lyric-container::-webkit-scrollbar-track{
background: rgb(239, 239, 239);
border-radius:2px;
}
/* 滚动条里面的小方块 */
.lyric-container::-webkit-scrollbar-thumb{
background: #bfbfbf;
border-radius:10px;
}
/*定义两端按钮的样式*/
.lyric-container::-webkit-scrollbar-button {
background-color:cyan;
}
/* 滚动条里面的小方块鼠标悬停的样式 */
.lyric-container::-webkit-scrollbar-thumb:hover{
background: #333;
}
心得体会
今天主要学习了有关CSS的基础知识及运用,在学习的过程中发现了很多自己没掌握的知识点,老师这次讲的比我以往学习的知识点全面,我也认真学习,而且老师教学与练习互相结合,加深了我们学习知识的印象。尤其是在每天写日志的时候总觉得自己收获满满,内心也就更期待明天的学习了。学习就是一个不断获取新知识,不断查漏补缺的过程,每一次接触相同的知识都会有不同的感受,新的知识更令我向往,明天继续加油!




评论留言