聂伟柱_20210115聂伟柱
知识点总结
1 DOM编程
1.1 DOM编程概述
1.1.2 基本概念
Document Object Model:文档对象模型,用于操作网页中的元素。
1.1.2 DOM编程的作用
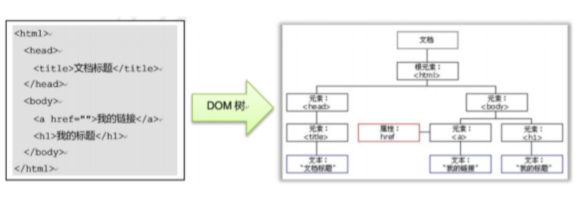
每个HTML页面在被浏览器解析的时候都会在内存中创建一棵DOM树,我们通过编写JS代码就可以访问 这棵树上任何一个节点,并且对节点进行操作。通过 DOM模型,可以访问所有的 HTML 元素,连同它 们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。新创建的元素 对象,要挂到DOM树上才可以在网页上显示出来。
1.2 查找节点
1.2.1 查找节点的方法
| 方法 | 作用 |
|---|---|
| document.getElementById("id") | 通过id属性得到唯一的元素,如果页面上有多个同名的id,返回一个数组 |
| document.getElementByName("name") | 通过name属性得到一组标签,返回一个数组 |
| document.getElementsByTagName("标签名") | 通过标签名得到一组标签,返回一个数组 |
| document.getElementsByClassName("类名") | 通过类名得到一组标签,返回一个数组 |
| document.querySelector("选择器") | 根据选择器查询元素,返回一个元素 |
| document.queryDelectorAll("选择器") | 根据选择器查询所有元素,返回一个数组 |
1.2.2 示例
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>获取结点</title>
</head>
<body>
<input type = "button" value = "(通过标签名)给a链接添加地址" id = "b2" />
<input type = "button" value = "(通过name属性)给div设值" id = "b3" />
<input type = "button" value = "(通过类名)给div设值" id = "b4" />
<hr />
<a>百度一下</a><br />
<a>百度一下</a><br />
<a>百度一下</a><br />
<hr />
<div name = "one"></div>
<div name = "one"></div>
<div name = "one"></div>
<hr />
<div class = "two"></div>
<div class = "two"></div>
<div class = "two"></div>
<script type = "text/javascript">
window.onload = function() {
//根据标签名找元素
var b2 = document.getElementById("b2");
b2.onclick = function() {
//返回的是一个数组对象
var aNodes = document.getElementsByTagName("a");
for(var index = 0; index < aNodes.length; index++) {
aNodes[index].href = "http://www.baidu.com";
}
}
//根据name的属性值找
var b3 = document.getElementById("b3");
b3.onclick = function() {
//根据name的属性值找元素,返回一个数组对象
var divs = document.getElementsByName("one");
for (var index = 0; index < divs.length; index++) {
divs[index].innerHTML = "<a href='#'>我是一个程序员</a>";
}
}
var b4 = document.getElementById("b4");
b4.onclick = function() {
//根据class的属性值找元素,返回一个数组对象
var divs = document.getElementByClassName("two");
for (var index = 0; index < divs.length; index++) {
divs[index].innerHTML = "<a href = '#'>JavaEE开发</a>";
}
}
}
</script>
</body>
</html>
第二种方法:
需要用到html的dom操作方式(参考w3cschool的XML DOM操作),如下
| 方法 | 作用 |
|---|---|
| document.createElement() | 创建元素节点 |
| document.createTextNode() | 创建文本节点 |
| 元素对象.appendChild() | 向节点的子节点列表末尾添加新的子节点 |
| 元素对象.removeChild() | 删除子节点 |
| 元素对象.hasChildNodes() | 返回元素是否拥有子节点 |
| 元素对象.firstChild | 返回元素的首个子节点 |
1.3 js操作css样式
1.3.1 在js中操作css属性命名上的区别
| css | js | 说明 |
|---|---|---|
| color | color | 一个单词的样式写法是相同 |
| font-size | fontSize | 驼峰命名法,首字母小写,第二个单词以后首字母大写 |
2 JavaScript(JS)
2.1 JavaScript的作用
| 技术 | 作用 |
|---|---|
| HTML | 用于创建网页的结构 |
| CSS | 对页面进行美化 |
| javaScript | 用于与用户进行交互 |
2.2 JavaScript是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript 灵活轻巧,兼顾函数式编程和面向对象编程。
Java 与 JavaScript 对比:
| 特点 | java | javaScript |
|---|---|---|
| 面向对象 | 完全面向对象的语言:集成、封装、多态 | 基于对象的语言,不完全符合面向对象的思想 |
| 运行方式 | 运行过程需要先生成字节码文件 | 解释型语言,不生成中间文件,解释一定行数,再执行 |
| 跨平台 | 安装了JVM就可以运行在不同的操作系统中 | 只要有浏览器的地方就可以运行 |
| 大小写 | 区分大小写 | 区分大小写 |
| 数据类型 | 强类型语言,不同的数据类型有严格区分 | 弱类型语言,不同类型的数据可以直接赋值给同一个变量 |
2.3 JavaScript的语法组成
ECMAScript 是 JavaScript 的标准,但它并不等同于 JavaScript,也不是唯一被标准化的规范。
实际上,一个完整的 JavaScript 实现由以下 3 个不同部分组成:
| 组成部分 | 作用 |
|---|---|
| ECMAScript | 构成了JS核心的语法基础 |
| BOM | Browser Object Model浏览器对象模型,用来操作客户端和浏览器窗口上的对象 |
| DOM | Document Object Model 文档对象模型,用来操作网页中的元素 |
2.4 JavaScript的基础语法
2.4.1 JavaScript的编写方式
- 写在HTML内部的脚本,在
<script>标签体中编写js代码,脚本可被放置在 HTML 页面的<body>和<head>部分中。
<head>
<script type="text/javascript">
// JavaScript 代码
</script>
</head>
<body>
<script type="text/javascript">
// JavaScript 代码
</script>
</body>
- 以js文件的形式单独存在HTML的外部,使用的时候使用script标签的src属性导入进来即可。
<script src = "myScript.js" type = "text/javascript"></script>
myScript.js 是一个 .js 格式的 JavaScript 文件。使用任何文本编辑器都可以编辑。
2.4.2 <script>标签:
<script>中的src属性和type属性:- src:要导入的外部JS文件,一旦导入了其他的js文件,此标签体中的js代码就失效了。
- type:指定脚本类型,固定值:text/javascript
<script>标签个数:在一个HTNL网页中可以出现多个script标签,每个标签中的脚本都会依次执行。- 出现的位置:可以出现在网页中的任意位置,甚至是html标签之外,一般根据情况选择,最常用的是出现在
</body>前。 - 关于语句后面的分号:如果一条语句一行,可以身略分号,但不建议省略。
注意:
- 使用<script>标签包含外部 JavaScript 文件时,默认文件类型为 Javascript。因此,不管加载的 文件扩展名是不是 .js,浏览器都会按 JavaScript 脚本来解析。
- 定义 src 属性的