8-22 钟诚 三角形 浏览器 双飞翼 圣杯布局 三种水平垂直居中
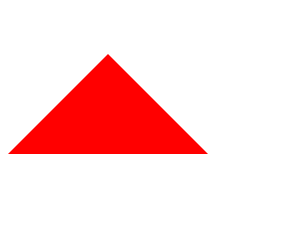
HTML CSS 画一个三角形
/* div{
height: 0px;
width: 0px;
border-left: 50px solid ;
border-right: 50px solid;
border-bottom: 100px solid red;
}
html代码
2.link与import的区别
1.link 是 HTML ⽅式, @import 是CSS⽅式
2.link 最⼤限度⽀持并⾏下载, @import 过多嵌套导致串⾏下载,出现 FOUC (⽂档样式 短暂失效)
3.link 可以通过 rel="alternate stylesheet" 指定候选样式
4.浏览器对 link ⽀持早于 @import ,可以使⽤ @import 对⽼浏览器隐藏样式
5.@import 必须在样式规则之前,可以在css⽂件中引⽤其他⽂件
6.总体来说:link 优于 @import
3.五大浏览器及其内核
1、IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
6、360浏览器、猎豹浏览器内核:IE+Chrome双内核;
7、搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
8、百度浏览器、世界之窗内核:IE内核;
9、2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核;
4.前端页面由哪三层构成,分别是什么,作用是什么?
最准确的网bai页设计思路是把网du页分成三个层次,即:结构层、样式层、行zhi为层。
HTML:结构层
网页的结dao构或内容层是该页面的基础HTML代码。正如房屋的框架为房屋的其他部分构建了一个坚实
的基础,HTML的坚实基础创建了一个可以在其上创建网站的平台。
结构层用于存储客户想要阅读或查看的所有内容。HTML结构可以包含文本和图像,它包括访问者用
于浏览网站的超链接。这是在符合标准的HTML5中编码的,可以包括文本,图像和多媒体(视频,音频等)。
网站内容的每个方面都应该在结构层中表示。这允许关闭JavaScript的客户或无法查看整个网站的
CSS访问权限的客户(如果不是所有功能)。
5 CSS经典布局 圣杯布局 双飞翼布局
圣杯布局和双飞翼布局达到的效果基本相同,都是侧边两栏宽度固定,中间栏宽度自适应。 主要的不同之处就是在解决中间部分被挡住的问题时,采取的解决办法不一样,圣杯布局是在父元素上设置了padding-left和padding-right,在给左右两边的内容设置position为relative,通过左移和右移来使得左右两边的内容得以很好的展现,而双飞翼则是在center这个div中再加了一个div来放置内容,在给这个新的div设置margin-left和margin-right 。
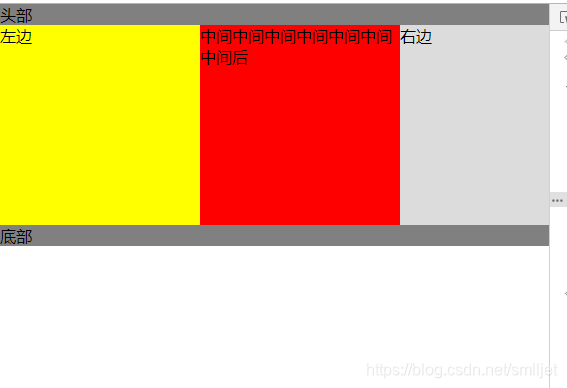
圣杯布局 效果图
原本录制了一个小视频,奈何不能上传到博客中,视频中通过缩放页面可以发现随着页面的宽度的变化,这三栏布局是中间盒子优先渲染,两边的盒子框子宽度固定不变,即使页面宽度变小,也不影响我们的浏览。注意:为了安全起见,最好还是给body加一个最小宽度!
双飞翼布局要求
自我理解:
1.渲染用上至下 所以双飞翼布局 中间区域 在上面 使其优先渲染 然后两边
中间区域设置宽度100% 给其设置margin:left right 使其内容区域变小 从而提高渲染效率
如 给中间分别设置左边 右边 margin-left: 200px; margin-right: 200px; 则内容只占剩下区域
因开始给每个DIV设置 float:left 而中间宽度为100% 左右两边 没有位置
这时给中间设置margin-left: 200px; margin-right: 200px; 空出区域
左右设置margin-left: margin-right: 从而达到左中右布局
*{
margin:0;
padding: 0;
}
.main>div{
float: left;
}
.left {
width: 200px;
background: red;
margin-left: -100%;
height: 300px;
}
.right{
width: 200px;
background: blue;
margin-left: -200px;
height: 300px;
}
.middle{
width: 100%;
background: yellow;
}
.content{
margin-left: 200px;
margin-right: 200px;
height: 300px;
}
- header和footer各自占领屏幕所有宽度,高度固定。
- 中间的container是一个三栏布局。
- 三栏布局两侧宽度固定不变,中间部分自动填充整个区域。
- 中间部分的高度是三栏中最高的区域的高度。
圣杯布局
给外层main设置padding left right 从而达到效果
<head>
<meta charset="utf-8" />
<title>css</title>
</head>
<style type="text/css">
body{
min-width: 550px;
}
*{
margin:0;
padding: 0;
}
.header , .footer{
background: gray;
width: 100%;
}
.footer{
clear: both;
}
.main{
height: 200px;
padding: 0 150px 0 200px;
background: greenyellow;
/* *zoom: 1; */
}
.left , .center , .right{
float: left;
}
.center{
width: 100%;
height: 200px;
background: red;
}
.left {
width: 200px;
height: 200px;
background: yellow;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 150px;
height: 200px;
background: gainsboro;
margin-left: -150px;
position: relative;
left: 150px;
}
</style>
<body>
<div class="header">
头部
</div>
<div class="main">
<div class="center">中间中间中间中间中间中间中间后</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
底部
</div>
</body>
双飞翼布局:给中间区域外层加入一个DIV 给其margin left right
圣杯布局 :给外层main设置padding left right 从而达到效果 left right 分别设置相对定位
一个不知道尺寸的DIV 实现水平垂直居中
1.position:absolute;
top:50%;
left:50%;
transform:tranalate(-50% -50%);
2.position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto auto;
3.display:flex;
justify-content:center;
align-items:center;
总结:考试以为能60,没想到才48,难受惨了,有些是题没看明白,单词写不来,还有就是不知道该怎么写
题做太少了,还有就是看的时候不仔细,以为会了,一写就写不出来了,就只是脑壳里有点映像
以后开始刷题,多做练习,把单词记住,顶个小目标 下个星期一定达到平均成绩!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 下个星期一定达到平均成绩!!下个星期一定达到平均成绩!!下个星期一定达到平均成绩!!下个星期一定达到平均成绩!!多做多练多记!




评论